AMP (Accelerated Mobile Pages) yani kısaca hızlandırılmış mobil sayfalar demektir. Google’ın başlatmış olduğu bu projeye Twitter’da destek vermektedir. AMP henüz herkes tarafından kullanılmasa da bir yılı aşkın süredir var. İlk olarak basit ve sade bir görünüm ile Automattic tarafından WordPress için geliştirilen AMP şimdilerde birçok tema yapımcısı tarafından farklı isimlerle geliştirildi ve WordPress eklentiler havuzunda yer buldu. Ayrıca codecanyon gibi birçok ünlü eklenti geliştiricisinin ücretli satış yaptığı platformda çeşitli AMP eklentileri de bulabilirsiniz.
Genel olarak sıklıkla tercih edilen WordPress AMP eklentileri şunlardır:
- Automattic AMP
- AMP for WP
- Better AMP
- Supermacy AMP
- Wp-AMP
Daha detaylı bilgi için En çok kullanılan AMP eklentileri isimli makalemize göz atabilirsiniz.
Yukarıdaki AMP eklentileri arasında bugünkü yazımda yer alacak eklenti AMP for WP kurulumu olacak.
WordPress için geliştirilen AMP for WP eklentisi ücretsiz olarak üç adet tema seçeneği sunuyor. Sitenizin mobil veya masaüstü (responsive) görüntüsüne yakın bir görüntü ile gerçekten iyi iş çıkardıkları görülüyor.
Adım Adım WordPress AMP Kurulumu
Öncelikle wp-admin sayfanıza girin. Eklentiler > Yeni Ekle bölümündeki arama kutucuğuna AMP yazıp bekleyin. Çıkacak sonuçlar arasında resimde göstermiş olduğum eklentiyi yükleyin.

Hızlandırılmış mobil sayfalar eklentisi
AMP for WP isimli eklentiyi etkinleştirdikten sonra hiçbir ayar yapmasanız bile siteniz AMP uyumlu olacaktır.
Sitenizin mevcut AMP görüntüsünü merak ediyorsanız site.com/amp yazıp hemen görüntüleyebilirsiniz. Şimdi adım adım AMP for WP eklentisinin ayarlarına geçiyoruz.
AMP for WP header rengini değiştirme:

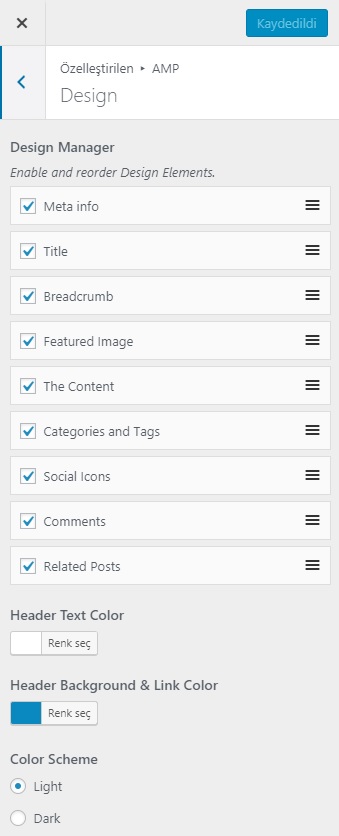
Header rengini değiştirme ekranı
Bunun için Görünüm > AMP > AMP > Design adımlarını izleyin.
Header Background & Link Color butonuna tıklayıp header bölümünde görünmesini istediğiniz rengi seçip yukarıdaki kaydet butonu ile kaydedin. Böylece sitenizin header bölümü istediğiniz renk görünecektir.
Resimde görmüş olduğunuz Design Manager adı altındaki elementlerin açıklamaları şunlardır:
#Meta info
Yazı sayfanızın üst kısmında yazıyı ekleyen kişinin ismi ve hangi kategoride yayımladığını belirtir.
#Title Yazının başlığını gösterir.
#Breadcrumb Kategorinin bağlı olduğu (varsa) diğer kategorileri gösterir.
#Featured Image Yazıya ait resmi gösterir.
#The Content Yazı içeriğini gösterir.
#Categories And Tags Yazının kategori ve etiketini gösterir.
#Social Icons Sosyal ağlarda paylaşım yapabileceğiniz butonları gösterir.
#Comments Yorumları gösterir.
#Related Posts Benzer yazıları listeler.
Bu elementlerin yerlerini değiştirerek daha farklı bir görüntü elde edebilirsiniz. Bunun için değiştirmek istediğiniz elemente basılı tutup sürükleyin.
Bu kısımda yapılması gerekenler bu kadar. Daha sonra AMP > Settings bölümüne girip site için gerekli olan diğer ayarlara geçiyoruz.
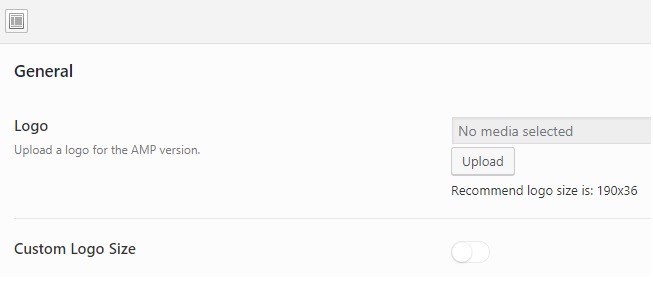
General sekmesine tıklayın. İlk olarak logo ekranı karşınıza gelecektir.

Tavsiye edilen logo boyutu 190×36 ancak dilerseniz kendi boyutunuzu da belirleyebiliyorsunuz. Eğer logonuzun piksel boyutu 190×36 dan büyükse Custom Logo Size butonuna tıklayıp kendi logonuzun boyutunu girin.
AMP for WP Ayarları
#AMP on Posts Temanıza AMP etiketini otomatik ekler. Faydalı bir özelliktir.
#AMP on Pages Tüm sayfalarınızın AMP olmasını sağlar. Zorunlu olmadığı için default ayarlarda bu etkin değildi. Kullanıp kullanmamak size kalmış bir şey.
#Homepage Support Anasayfanızın AMP olmasını sağlar. Eğer Anasayfanızın AMP’li olmasını istemiyorsanız bu seçeneği kapatın.
#Front Page Anasayfanızı özelleştirmenize yaramaktadır. Eğer son eklenen konular yerine Anasayfanızda başka bir şey görmek isterseniz etkinleştirip bileşenler bölümünden Anasayfanızı tasarlayabilirsiniz.
#Archive page Support Kategorilerinizin AMP’li olmasını sağlar. Eğer kategorilerinizin AMP olmasını istemiyorsanız bu seçeneği kapatın.
General bölümündeki açıklamalar bu şekildedir. İşlem yaptıktan sonra Save Changes butonuna tıklamayı unutmayın.
#Advertisement Advertisement bölümünde bulunan 6 adet reklam seçeneği vardır. Bu seçenekleri aktif edip adsense reklam yayımlayabilirsiniz. Burada bilmeniz gereken tek şey ca-pub ve data-slot numaranız.
#Seo Seo bölümündeki ayarları olduğu gibi bırakabilirsiniz.
#Analaytics Analaytics ayarları bölümünden 10 adet sayaç kullanabilirsiniz. Bunun için seçmiş olduğunuz sayacın ayarlarını girmeniz yeterlidir. Eğer Google analytics kullanıyorsanız UA ile başlayan kodu ilgili bölüme girip kaydet demeniz yeterlidir.
#Structured Data Daha ayrıntılı ve zengin sonuçlarda listelenmek istiyorsanız bu bölümü kullanabilirsiniz.
#Notifications Eğer sitenize girenlere uyarı mesajı vermek isterseniz bu bölümü kullanabilirsiniz.
#Contact Form AMP de iletişim formu kullanabilirsiniz. Şu anda 49 $ ücrete sahip.
#Comments WordPress yorum, Disqus yorum ve Facebook yorum olmak üzere üç yorum seçeneğinden birini tercih edebilirsiniz.
#Facebook Instant Articles Facebook’un hızlı makale özelliğini kullanabilirsiniz.
#Hide AMP Bulk Tools Gizlemek istediğiniz kategorileri bu bölümden işaretleyerek gizleyebilirsiniz.
AMP for WP Diğer Ayarlar
#Mobile Redirection Eğer sitenize mobilden bağlananlar mobil tema yerine AMP sayfanızı görüntülesin istiyorsanız bu seçeneği aktif edebilirsiniz.
#Enter HTML in Head Header kısmında çıkmasını istediğiniz kodunuzu bura yazabilirsiniz.
Not: Normal yazı yazamazsınız bu AMP hatalarına neden olur, sadece html kod geçerlidir.#Enter HTML in Body (beginning of body tag) Aynı şekilde html kodunuzu buraya yazabilirsiniz.
#Enter HTML in Footer Footer(en aşağı) kısımda çıkmasını istediğiniz html kodunuz varsa buraya yazabilirsiniz.
#Auto Add AMP in Menu URL Menülerinizin AMP olmasını sağlar.
#Category base remove in AMP Eğer sitenizde kategori base remove eklentisi kullanıyorsanız bu seçeneği aktif etmelisiniz. Aksi durumda kategorilerinizi AMP yapamazsınız ve hatalarla karşılaşırsınız.
#Featured Image from Custom Fields Özel alanlardaki resimleri belirleyebilirsiniz.
#Dev Mode in AMP AMP’yi geliştirici modunuza almanıza olanak sağlar. Böylece AMP’de yaptığınız işlemler Google tarafından taranmaz.
AMP for WP Dil Ayarları
Translation Panel bölümünden sitenizi Türkçeye çevirebilirsiniz.
Buradaki İngilizce kelimelerin karşılığı kullandığınız AMP temasına göre değişmektedir. Ben tümünü sizler için çevirdim, eğer kullandığınız temadan sıkılırsanız diğer temalarada rahatlıkla geçebilirsiniz. Bunun nasıl olduğunu aşağıdaki Design bölümünde anlattım.
#Show more Posts Daha fazla yazı göster
#Show previous Posts Önceki yazıları göster
#Top Yukarı çık veya Başa dön
#View Non-AMP Version AMP olmayan sürümü görüntüle
#Related Post Benzer yazılar veya Bunlara da göz atabilirsiniz
#Navigate Menü
#On Tarih
#Next Sonraki
#Previous Önceki
#Footer All Right Reversed yazısı yerine istediğiniz bir yazıyı yazabilirsiniz.
#Categories Kategori:
#Tags Etiket:
#By Yazan
#Published by Yayımlayan
#in –
#View Comments Yorumları görüntüle
#Leave a Comment Yorum yap
#at –
#says diyor ki
#Edit Düzenle
#ago önce
#This post was last modified on Yazı en son tarihinde düzenlendi
#Category (archive title) Kategori
#Tag (archive title) Etiket
AMP for WP Tema Ayarları

Üç temadan birini seçebilirsiniz.
Design bölümünden ücretsiz üç adet temadan birini kullanabilirsiniz. Eklentiyi ilk defa kuruyorsanız Design Two aktif olacaktır. Bunu Themes Selector bölümünü kullanarak değiştirebilirsiniz.
Global
#Call Now Button Telefon butonu eklemek isterseniz bu seçeneği aktif edip numaranızı girmeniz yeterlidir. Telefon butonunun rengini de belirleyebiliyorsunuz.
#Search Eğer sitenizde https varsa arama bölümünü kullanabilirsiniz. Arama bölümünün çalışması için https zorunludur.
#Custom CSS Sitenizde yaptığınız değişikliklere ait stil kodlarını bu bölüme kaydedebilirsiniz.
Header
#Non-AMP HomePage link in Header and Logo AMP sayfalarınızdan logoya tıklandığı zaman mobil sürüme geçmesini isterseniz bu seçeneği aktif edebilirsiniz.
#Navigation Menu in AMP Menülerdeki kategori/sayfaların AMP’li olup olmamasını buradan ayarlayabilirsiniz.
#HomePage Anasayfanızdaki öne çıkarılmış görsel boyutunu buradan değiştirebilirsiniz.
Single
#Breadcrumb Breadcrumb özelliğinin ne işe yaradığını yukarıda söylemiştim. Eğer kullanmak istemiyorsanız bu seçeneği kapatabilirsiniz.
#Sticky Social Icons Sabit sosyal medya ikonlarını yazı sayfanızda görüntüleyebilirsiniz.
#Next-Previous Links Önceki ve sonraki konuları yazı sonunda göstermeye yarar.
#Show Post Modified Date Yazının ne zaman düzenlendiğini gösterir.
#Author Bio in Single Yazının kim tarafında yayımlandığını gösterir. Wp-admin panelinden biyografi eklerseniz AMP’de de bunu gösterebilirsiniz.
#Show Related Post from Benzer yazıları kategoriden veya etiketlerden listeleyebilmenize olanak sağlar.
Footer
#Link to Non-AMP page in Footer Eğer AMP olmayan sürümü footer’da göstermek istiyorsanız bu seçeneği kullanabilirsiniz.
Page
#Meta For Pages Sayfalarınıza AMP etiketini otomatik ekler.
Social
Sosyal medya ayarlarınızı buradan yönetebilirsiniz. Facebook’u kullanmak istiyorsanız applications id girmeniz gerekiyor. https://developers.facebook.com/apps buradan app id oluşturabilirsiniz. Bu konu hakkında çok yakında bir yazı hazırlayacağım.
AMP for WP Güncelleme Detayları: (0.9.66.1) 30.10.2017
Yazıyı yayınladıktan sonra 3 defa güncelleme geldi. Zaman buldukça güncellemelerin tamamını ve işlevlerini yazacağım. Şimdilik güncelleme içeriği şöyle:
Minify özelliği eklendi:
Settings> bölümüne Performance sekmesi eklendi. Bu sekmede,
Minify yani AMP’li sayfaları sıkıştırabilirsiniz.
Minify ne işe yarar?
AMP’li sayfaların daha hızlı yüklenmesine olanak sağlar. AMP için faydalı bir özellik olduğunu söyleyebiliriz.
AMP for WP kurulumunu detaylı bir şekilde anlattım. Anlamadığınız kısımları yorum bölümünü kullanarak sorabilirsiniz. Kısa bir süre içinde cevaplamaktan memnuniyet duyarım. Eğer AMP kurulumu hakkında size özel destek vermemi isterseniz iletişim bölümden bana ulaşabilirsiniz.











AMP for WP eklenti gerçekten çok iyi, detaylı bilgi verdiğiniz için teşekkür ederim.
Rica ederim 🙂
Çok açıklayıcı olmuş sayenizde amp kurulumunu gerçekleştirdim 🙂
Hatasız AMP’li sayfalar diliyorum 🙂
Bu eklentiyi kuruyorum. Ancak cep telefonumdan ampli sayfalarda navigasyon menüde sayfalar görünüyor. Masaüstü sitesi göster dediğimde bu sefer normal ayarladığım menü görünüyor. Bunu nasıl düzeltirim?
Menülerdeki sayfaların AMP’li mi olmasını istiyorsunuz?
Hocam sitemin nav. Menüsü var bu menüyü amp dede görünmesini istiyorum. Ancak bu menüyü ampye ayarlamama rağmen menü görünmüyor. Menünün yerine sayfalar çıkıyor menü kısmında. Ancak telefonda sayfayı masaüstü site iste dersem bu sefer menü ayarladığım şekilde çıkıyor.
Eğer sayfalar çıkıyorsa ayarlarda bir sorun yok demektir. Görünüm > Menüler kısmından AMP Menu’nün işaretini kaldırıp kaydedin. Daha sonra yeni bir menü oluşturun ve çıkmasını istediğiniz sayfaları seçip AMP Menu’yü aktifleştirin. Eğer probleminiz devam ederse sitenizin bilgilerini yorum olarak yazın kontrol edeyim.
Ben de aynı sorunu yaşıyorum. AMP menüyü ayarladım. Menü mobilde gözükmüyor. Bilgisayarda ve masaüstü versiyonu iste dediğimde menü gözüküyor. Birkaç kez menüyü silip tekrar oluşturdum ama sonuç alamadım. Siteyi mail kısmında belirttim. Bir bakabilirseniz sevinirim. Genel bir sorun herhalde.
Şu anda AMP menü mobilde görünüyor. Telefondan direkt olarak siteye erişip bakın.
Merhaba, makaleniz çok aydınlatıcı bütün detayları yazmışsınız. Ayrıca amp’de yaşadığım
1 Önemli düzeyde içerik uyuşmazlığı
2 Geçersiz yapısal veri öğesi sorunlarından sonra bana yardımcı oldunuz. Çok teşekkür ederim.
Rica ederim 🙂
Hocam Anasayfa seçeneğini nasıl değiştireceğiz? Kategoriler yerine sabit bir sayfaya nasıl yönlendireceğiz?
Merhaba, AMP > Setting > General > alt kısımda Custom Front Page seçeneğini aktif edip, görüntülemek istediğin sayfayı seçebilirsin. Daha sonra bileşenlerden bu sayfayı özelleştirebilirsin.
Hocam iyi günler. Bende bu Amp eklentisi kurdum. Ama şöyle bir sıkıntı yaşadım. Benim sitem ilan sitesi olduğu için Amp versiyonunda Blog yazıları görünüyor. Bir türlü değiştiremedim. Ads yazılarını gösteremedim. İyi günler.
Merhaba, ilan sistemleri farklı taxonomy gerektirdiği için eklentide bir takım düzenlemeler gerekiyor. Eğer bu konuda sana özel destek vermemi istersen benimle iletişime geçebilirsin.
Amp Kurulumunu eksiksiz ve mükemmel bir şekilde anlatmışınız, daha ne olsun. Açıkçası ilk kurulumu yaptığımda sizin sitenizle yola çıkmıştım ve gayette başarılı oldum. Takıldığım yerleri yine size sordum, anında da cevabımı aldım. Amp de ustasınız, teşekkürler.
selamlar amp kuruyorum. siteme mobil chrome üzerinden giriyorum fakat açılan sayfa normal oluyor amp sayfası açılmıyor bu sorunu nasıl çözeriz?
Merhaba, eğer direkt girişlerin AMP’li olmasını istiyorsan şu adımları takip et: AMP > Settings > Advance Settings kısmında Mobile Redirection’ı enable et. Tavsiyem: Direkt girişler mobil sürüm olsun, Google üzerinden giriş olduğu zaman, Google dilerse (eğer AMP’de hata yoksa) AMP’li bir şekilde açılacaktır.
AdSense reklam değil de normal banner reklam koyamıyor muyuz hocam?
Normal banner reklam ekleyebilirsiniz. Resim formatı AMP ile uyumlu olmalıdır. Örnek: < a target="_blank" href="BANNER ADRESİ" rel="nofollow">< amp-img src="RESİM ADRESİ" height="250" width="150">< /amp-img>< /a>
Merhaba elimde bir amp tema var bu temayı amp de nasıl kullanabilirim yine amp eklentisi yüklemem gereklimi. Gerekliyse bu eklentide kendi amp temamı nasıl seçebilirim. Gerekli değilse nasıl bir ayar yapmam lazım siteismi.com/amp de bu amp temamım açılabilmesi için .htaacces yonlendirmesi y ada subdomainmi açmam lazım. Bu konuda yardımcı olabilir misiniz şayet kafam çok karıştı bu amp olayına.
Merhaba, AMP teması dediğiniz muhtemelen AMP eklentisidir. Eğer bu AMP for WP ise, bu yazımda detaylı kurulumu var. Eklentiyi kurup aktifleştirmeniz yeterli. Bunun dışında yazımdaki ayarlamaları yaparak sitenizi kolayca ayarlayabilirsiniz.
Hayır. Sıfırdan yazılmış bir AMP tema var elimde. Mobilden girenler için bu AMP temayı göstermek istiyorum yine AMP eklentisini kullanmam mı gerekli? Gerekliyse kendi AMP temamı nasıl seçebilirim AMP eklentisinde. AmP ile gelen temaları değil kendi yaptırdığım AMP temayı kullanmak istiyorum kısacası.
Yapılan AMP teması eğer AMP for WP’nin alt yapısı ile yapılmış ise şu kod ile design bölümünde gösterebilirsiniz. Design > Tema kısmından yaptırdığın temayı seçebilirsin.
Bilgi için teşekkürler.
Yazınız için teşekkür ederim. Çok Yararlı bir yazı olmuş. Ben amp sayfalarımda şöyle bir hata alıyorum. “amp-sidebar” adlı etiket için “amp-sidebar” adlı uzantı JavaScript’inin eklenmesi gerekir. Bunu nasıl düzeltebilirim.
AMP sidebar özelliğini kullandığınız için AMP sidebar javascript komut dosyasını aktif etmeniz gerekiyor. O da şurada yer alıyor: https://www.ampproject.org/tr/docs/reference/components/amp-sidebar ilgili javascript kodu sidebar’ın çıkacağı alana body den önce eklemelisiniz.
Bu kodu ekleyeceğimiz yere nasıl ulaşabiliriz. Cpanelden mi? Nerenin içine ekleyeceğiz onu bulamıyorum
Kullandığınız AMP eklentisinin ilgili kısmına eklemeniz gerekiyor. Site adresi nedir?
Merhaba, sitemde better amp eklentisi kullanıyorum. Contact form 7 kurdum. Amp sayfasında form çalışıyor; fakat iletinin gönderildiği gönderici tarafından anlaşılmıyor. Bu sorun nasıl çözülebilir.
Merhaba skype yolladım iletişime geçebilirmisiniz
İletişime geçildi.
Merhaba. Site.com’un site.com/amp olarak açılmasını nasıl sağlarım?
Merhaba, konumda anlatıldığı gibi kurulum yaparsan, o şekilde bir AMP’ye sahip olabilirsin.
Merhaba,
Elinize sağlık faydalı bir yazı olmuş. Bir sorum olacak, bu eklentiyi kullanıyorum fakat eklediğim adsense reklamları sola doğru kaymış şekilde geliyor reklamları nasıl ortalayabilirim? Ayrıca duyarlı reklam kullanmak daha mı mantıklı sizce?
Teşekkürler.
Merhaba, the7 teması kullanıyorum wordpress de her temaya uyumlu çalışmıyor bu amp eklentisi ben farklı bir temada kurdum sonradan amp hataları aldım search console üzerinde kaldırmak zorunda kaldım, hangi temalar ile uyumlu çalışıyor acaba çünkü mobil trafiği amp ye aktarmak istiyorum.